Fork of https://github.com/eltmon/codies
|
|
||
|---|---|---|
| .github | ||
| docs | ||
| frontend | ||
| internal | ||
| .dockerignore | ||
| .gitignore | ||
| .prettierignore | ||
| .prettierrc | ||
| Dockerfile | ||
| LICENSE | ||
| README.md | ||
| codies.code-workspace | ||
| go.mod | ||
| go.sum | ||
| helpers.go | ||
| main.go | ||
| metrics.go | ||
| tools.go | ||
README.md
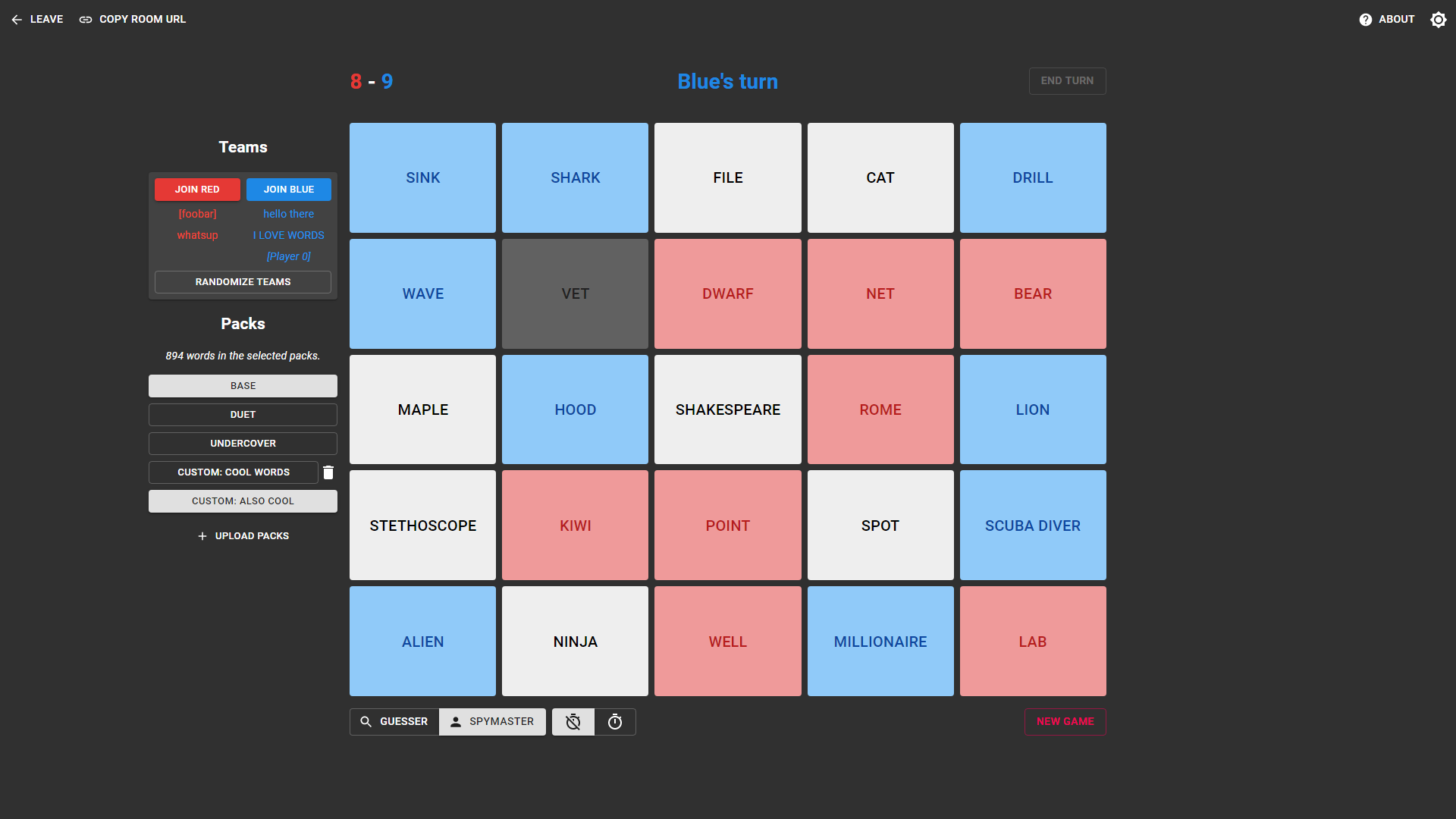
codies
Yet another Codenames webapp. Featuring:
- Custom word packs
- Timed mode
- Quick room joining
- Dark/light mode
- Responsiveness for mobile play
- And more!
This is entirely inspired by the wonderful codenames.plus, which works very well, but hasn't been scaling too well recently. I wanted an opportunity to learn TypeScript and React, and figured I could make something that worked just as well with a few extra niceties (and a more stable backend).